HTML5かネイティブかという話でいいとこ取りのハイブリットアプリケーションですが、エンタープライズな現場の方から色々お話をお聞きすると、ハイブリットには行かずHTML5かネイティブに寄るようです(HTML5というよりWebという表現が正しいです)。
ハイブリットアプリケーションが流行っているので、YEOMANのジェネレータにもあるんじゃないかな?ということで探し出し味見します。 YEOMANに期待するところは何と言っても
- 環境構築の煩わしさから解放
- スムーズな開発初動
- 多様なツール郡
ですので!
PhoneGap?Cordova?
PhoneGapというのはNitobiという会社が開発したハイブリットアプリケーションの開発環境および実行環境のことです。現在PhoneGapが対象とするプラットフォームは

とあります。Nitobi社は2011年にAdobeに買収され、PhoneGapはApache Software Foundationへ取り込まれApache Cordovaになったという経緯があります。そしてPhoneGapはAdobeの商標となり,PhoneGapという名称はAdobe以外使用できなくなりました。
このハイブリット構造はHTML5とJavaScriptで開発を行い周りをネイティブコードで取り囲むような構成をとります。
YEOMANジェネレータ
cordovaというキーワードでもphonegapというキーワードでもジェネレータが存在します。今回はPhoneGapを使っていきます。関係ないですが6/10にYEOMANのサイトがリニューアルされてます。


環境構築
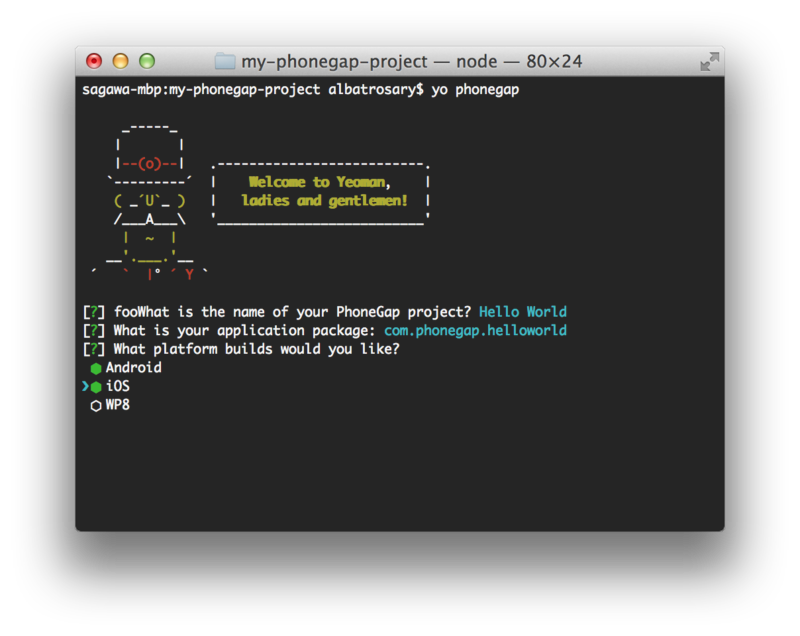
$ npm install -g generator-phonegap $ mkdir my-phonegap-project && cd $_ $ yo phonegap

プロジェクトの名前、パッケージ、対象となるビルド環境を聞かれますのでそれぞれ適切に選び実行します。
config.xml Phonegap configuration file
bower.json
Gruntfile.js
.gitignore
.bowerrc
app/ Application sources
index.html Auto-generated application entry html
styles/
scripts/
images/
res/
dist/ Processed source data from the app folder
phonegap/ A project structure generated by [phonegap CLI](https://npmjs.org/package/phonegap)
www/
platforms/ Final output folder for platform specific builds
test/
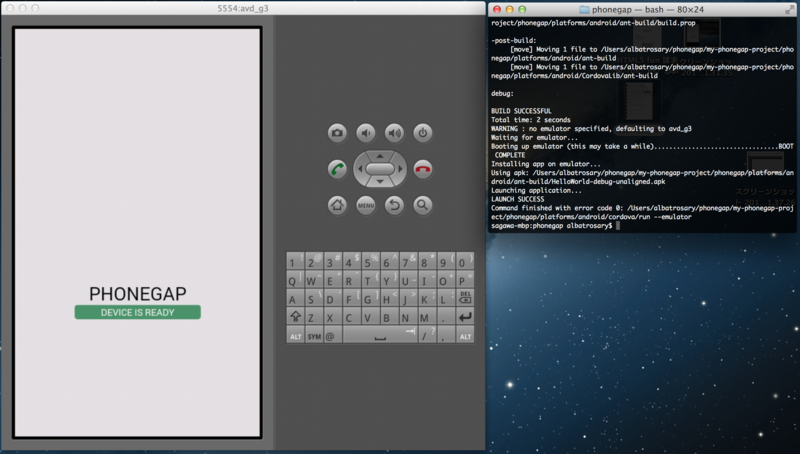
エミュレータでの起動
iOS、Android用にビルドします。ビルドが完了したらプロジェクト内にある「phonegap」フォルダーに移動しcordovaを実行します。
$ grunt platform-build $ cd phonegap $ cordova emulate ios -d $ cordova emulate android -d
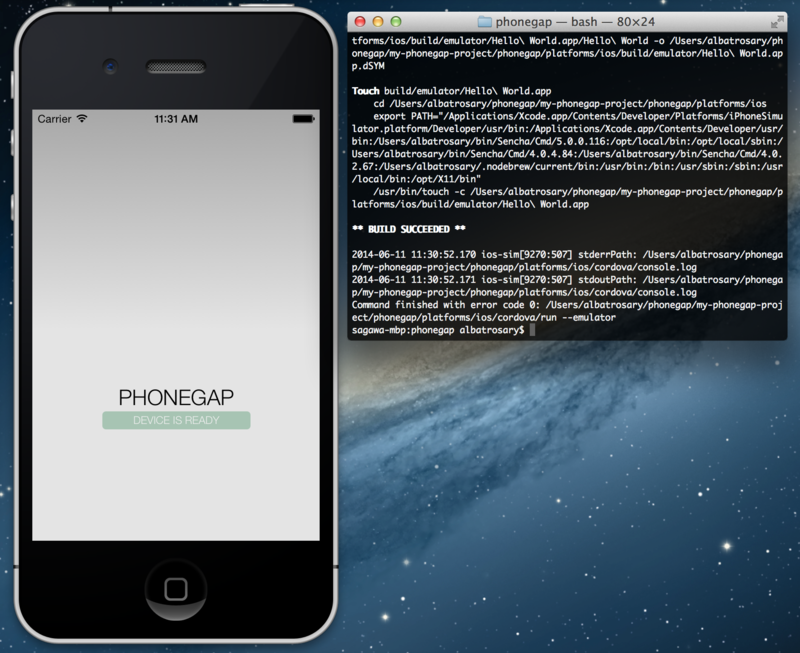
実行結果は次の通り


実機(スマートデバイス)への取り込み
(2) スマートデバイスの開発者向けオプション設定
[設定|開発者向けオプション]で[USB デバッグ]オプションをオンにします。 Android 4.2 以降では、[開発者向けオプション]がデフォルトで非表示になっています。以下の手順に従います。 1. デバイス上で、[設定|<デバイス種別>情報]を開きます。 2. 下部の[ビルド番号]を 7 回タップすると、[設定|開発者向けオプション]が使用可能になります。 3. その後、[USB デバッグ]オプションをオンにします。 ヒント: また、[スリープしない]オプションをオンにして、USB ポートにプラグインされている間に Android デバイスがスリープ状態にならないようにするとよいでしょう。
(3) アプリケーションの実機転送
$ cordova run android --device
最後に
YEOMANジェネレータを使ってますので環境構築はあまり悩まなかったですが、当然Androidのビルド環境を作るのはやや面倒でした。MACを使っていてXcodeも入ってますのでiOSについては何もすることは無かったです。