WebデザイナーやWeb開発入門者にとって黒い画面は超難易度が高いというお話をお聞きします。よくYEOMANのお話をさせて頂いているのですが、そのときでも「黒い画面は・・・」という声が多数寄せられましたので「じゃー」ということで色々調べてみました。
Chrome Extensionに「Grunt Devtools」というのがありますのでその味見をします。
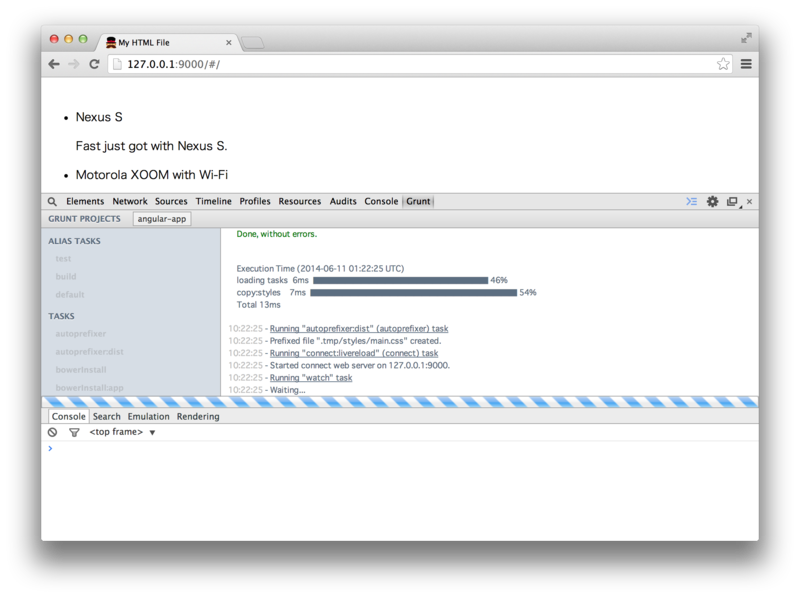
Grunt Devtools


Grunt Devtoolsは、Gruntfile.jsに定義されたタスクをGUI化し、そこからタスクを実行することができます。例えばjshintを実行したい場合は「Tasks」に定義している「jshint」をクリックすれば良いといった具合です。

導入手順(Local Setup)
(1) Chrome ExtensionからGrunt Devtoolsをインストールします。
Chrome Web Store - Grunt Devtools
(2) プロジェクトに「grunt-devtools」を追加
$ npm install grunt-devtools
(3) grunt.loadNpmTasks('grunt-devtools'); をGruntfile.jsに追加
(4) Grunt Devtoolsを実行
$ grunt devtools

黒い画面を操作し、Sublime Textに行きChromeに行きと画面を切り替えるのも面倒なので面倒くさいのが嫌な自分にはあってます。黒い画面嫌いなみなさま如何でしょうか?
参考
vladikoff/grunt-devtools · GitHub
Introducing Grunt Devtools | Vlad Filippov - Web and Application Developer