「YEOMANを使う」ということはちょっとしたことだけ我慢すれば簡単に使えます。では何を我慢するのかですが「黒い画面を使う」ということを少し耐えればとても便利なツールになります。
今回は、とあるデザイナーのための利用マニュアルとして作成しています。このブログを読んで頂きあまりプログラミングが得意でないデザイナーでもYEOMANを利用してくれたらと思います。
YEOMANのインストールに関しては
YEOMANをインストールしよう!(だけど解説はMACだけね) - albatrosary's blog
を一読して頂けると幸いです。
豊富なジェネレータ
何かアプリケーションを作ると言ったときにjslintやcsslintの設定、テストツールの組み込み簡易サーバの設定などアプリケーション開発以前にやらないと行けないことが多くあります。YEOMANはそういった開発前の煩わしさから解放してくれるものです。Sass+Compass、bootstrapを使ったWebアプリケーションを開発する場合にはgenerator-webappというジェネレータを利用するのが良いです。
ジェネレータwebappの使い方
ジェネレータwebappですが
- Mochaを利用したUnitテスト
- Bootstrap
- Sass + Compass
などWebアプリケーション開発に必要となる基本的なライブラリをパッケージングしています。次のサイトを見てください。
yeoman/generator-webapp · GitHub
この使い方ですが
$ npm install -g generator-webapp $ mkdir my-webapp && cd $_ $ yo webapp
というコマンドを実行するとテンプレートの生成まで行ってくれます(今回は「my-webapp」というワークディレクトリを作りましたが、通常は開発に分かりやすいディレクトリ名を付けてください)。ここで「mkdir my-webapp && cd $_」の意味ですが、”mkdirコマンドでmy-webappというディレクトリを作成し、cdコマンドでmy-webappディレクトリへ移動します”ということです。
開発するときには、
$ grunt serve
と打つことでnodeを利用したWebサーバが起動します。起動後デフォルトブラウザにindex.htmlで定義された画面が表示されます。HTMLファイル、CSSファイル、JavaScriptファイルなどUI開発はこの状態で進めていきます。
HTMLファイル等を編集し保存してください。そうすると、保存した内容がブラウザへ即時反映されるはずです。これはlivereloadという機能が編集ファイルを監視していて結果をブラウザへ反映しているためです。
こうして色々編集し納得のいく画面が出来上がったら「Ctrl」+「c」でnodeサーバを止め、次のコマンドを打ってみましょう。
$ grunt build
そうするとdistディレクトリが生成されリリースモジュールが出来上がります。この中をよく見るとHTMLファイル、CSSファイル、JavaScriptファイルが圧縮されているのが分かります。つまり余分なスペース、改行コードが無くなっています。
開発時に使用するコマンドは今上げたものを良く利用しますので、まとめたいと思います。
$ npm install -g generator-webapp $ mkdir my-webapp && cd $_ $ yo webapp $ grunt serve $ grunt build
「npm install -g generator-webapp」ですが、一回自分のPCで実行すれば、その後このコマンドを実行する必要はありません。そしてmy-webappとは違うアプリケーションを作りたい場合は
などとすればいいです。
ジェネレータangularの使い方
他のジェネレータを使ってみます。AngularJSです。手順は先ほどとほぼ同様で
$ npm install -g generator-angular $ mkdir my-angular && cd $_ $ yo angular $ grunt serve $ grunt build
です。generator-angularにはもっと他のコマンドもありルータを作成するためには
$ yo angular:route main
を実行するとmain.jsというルータテンプレートが作成されます。コントローラーも作成できます。
$ yo angular:controller main
とするとmain.jsというコントローラーが生成されます。
ここまでのまとめ
これら使い方ですが、それぞれgithubに使い方が公開されています。generator-webappは
yeoman/generator-webapp · GitHub
generator-angularは
yeoman/generator-angular · GitHub
です。難しいマニュアルではありませんので、ぜひ一読してみてください。
どうやってジェネレータを探すか
generator-webappやgenerator-angularなどジェネレータの探し方ですが、次の二つのサイトから探してください。
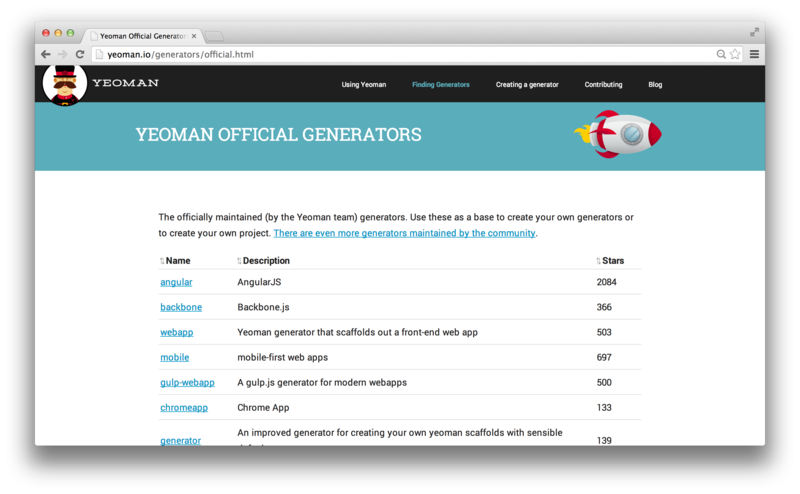
Yeoman Official Generators | Yeoman
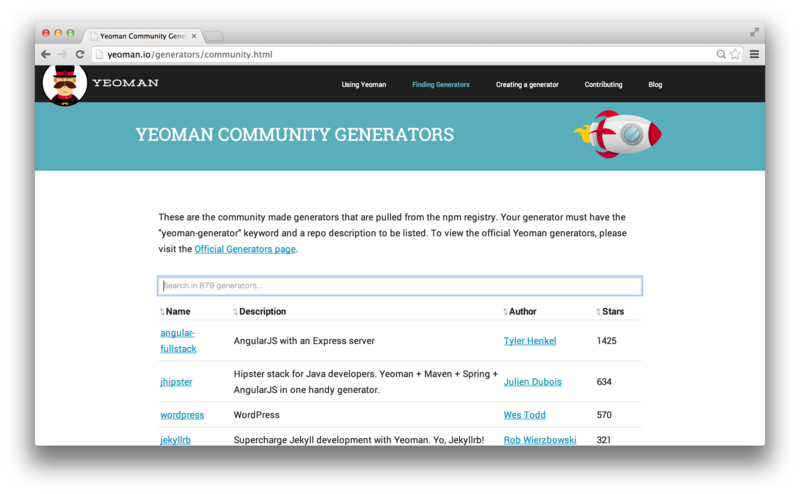
Yeoman Community Generators | Yeoman
Official Generatorは21ジェネレータあり、Community Generatorは879ジェネレータあります。Official Generatorsを見てみると

そしてcommunity generatorは

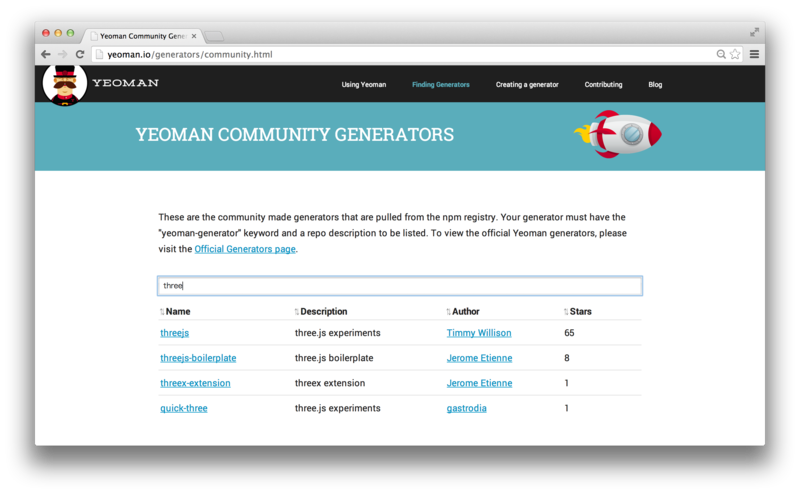
community generatorのテキストボックスでキーワード検索ができます。最近はやりのThree.jsのジェネレータが無いか確認する場合は「three」と入力してみてください。

いくつかジェネレータが見つかりました。今回はthreejsジェネレータを使おうと思いますのでnpmを使ってクライアントにジェネレータをインストールします。「generator-」を付けてあげればいいです。具体的には
$ npm install -g generator-threejs $ mkdir my-threejs && cd $_ $ yo threejs $ grunt serve
とするとThree.jsのサンプルプログラムが実行されるはずです。
ジェネレータの詳しい使い方ですが「Name」の項目をクリックするとgithubページへ飛ばされます。ジェネレータの使い方はかなり細かく記載されてますので利用するときには目を通した方が良いです。より便利な使い方が書かれています。
最後に
7/12(土)Microsoft関西支社でKnockoutJS、Sencha Ext JS、AngularJSのハンズオンを半日行いました。この3つのフレームワークはデータバインディングつながりということで同時に味見できるよう企画させて頂きました。
テーマがテーマだけにプログラマーばかりだと思っていたのですが、デザイナーの方がいらっしゃってHTMLで殆どの機能が実装できてしまうAngularJSと何でもできちゃいそうに見えるYEOMANに感銘を受けて頂きました。それぞれの使い方をもっと知りたいというお話をお聞きしましたので、プログラミングがよくわからないデザイナーでもYEOMAN使えるぞという内容のエントリーをしました。