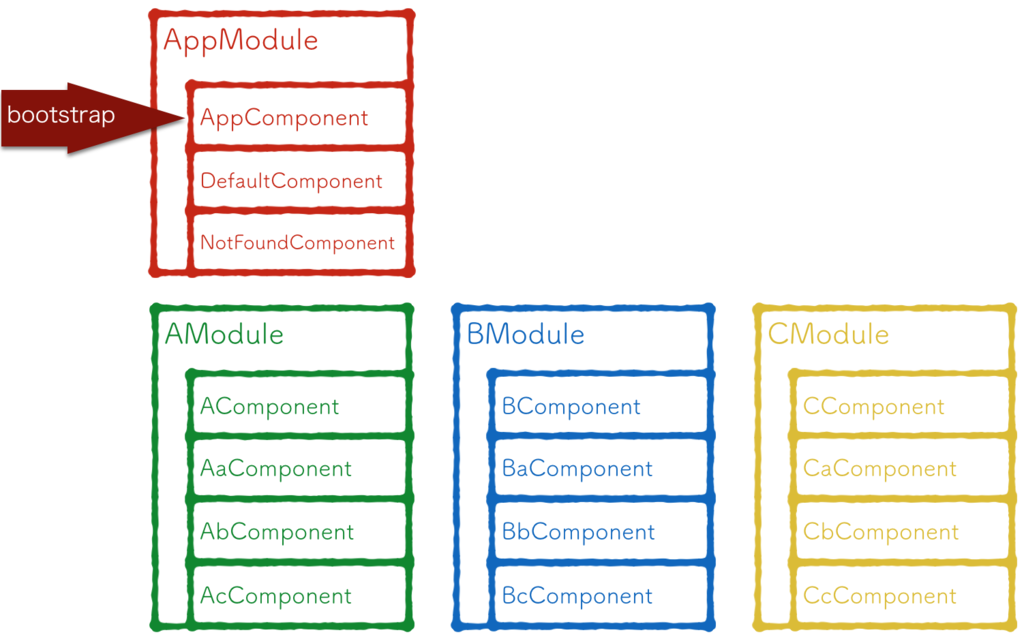
NgModuleはあるコンポーネントを宣言的に定義しプロバイダが定義されたNgModuleを包括的に利用宣言することがでます。例えばいくつかのNgModuleがありそれぞれ関係が定義されていたとします。

実行される幾つかのコンポーネントをもつNgModuleをAppModuleと定義します。AppModuleが所有するNgModuleをAModule, BModuleそしてCModuleとしimports句で定義します。AppModuleで利用するコンポーネントをdeclarations句で定義します。bootstrap句は、はじめに起動するためのコンポーネントを定義します。
// app.module.ts @NgModule({ imports: [BrowserModule, CommonModule, FormsModule, HttpModule, AModule, BModule, CModule, routing], declarations: [AppComponent, DefaultComponent, PageNotFoundComponent], bootstrap: [AppComponent], providers: [ appRoutingProviders, AppService ] })
AModule, BModuleそしてCModuleのイメージは何か機能をもったひとかたまりのイメージで良いかと考えます(例えばログイン機能であるとかAdmin機能であるとか)。
providers句に定義したプロバイダはAppModuleで利用可能なのは当たり前ですが、AModule, BModuleそしてCModuleでも利用可能です。AModule, BModuleそしてCModuleはほぼ同じNgModuleです。
// a.module.ts @NgModule({ imports: [BrowserModule, CommonModule, FormsModule, HttpModule, routing], declarations: [AComponent, AaComponent, AbComponent, AcComponent], providers: [ aRoutingProviders ], })
それぞれのNgModuleに対応するRoutingは
// app.route.ts const appRoutes: Routes = [ { path: '', redirectTo: '/c/b', pathMatch: 'full'}, { path: 'app', component: DefaultComponent, canActivate: [AppService], canDeactivate: [AppService] }, { path: '**', component: PageNotFoundComponent } ];
http://localhost/ではhttp://localhost/c/bにリダイレクトし、http://localhost/appでDefaultComponentを表示、該当するURLが無い場合にはPageNotFoundComponentを表示するように定義しています。子Routingではhttp://localhost/a/aのときAaComponentを表示するというような構成にしています。
// a.route.ts const aRoutes: Routes = [ { path: 'a', component: AComponent, children: [ { path: 'a', component: AaComponent }, { path: 'b', component: AbComponent }, { path: 'c', component: AcComponent } ]} ];
ここでAComponentはrouter-outletを定義しています。
// a.component.ts <ul> <li><a routerLink="a" routerLinkActive="active">Aa Component</a></li> <li><a routerLink="b" routerLinkActive="active">Ab Component</a></li> <li><a routerLink="c" routerLinkActive="active">Ac Component</a></li> </ul> <router-outlet></router-outlet>
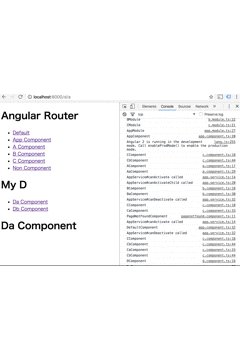
具体的に画面の動きを見てみます。

Routingの詳しい使い方は公式ブログを読まれることをおすすめします
ここで利用したコードは下記を参照してください。 GitHub - albatrosary/AngularRouterExample
RoutingのLife Hookに関してはここでは触れていません。
- CanActivate
- CanActivateChild
- CanDeactivate
- Resolve
- CanLoad