ジェネレータ generator-zf5 を紹介します。このエントリーは「YEOMAN Advent Calendar 2014」12月15日の記事です。
YEOMAN Advent Calendar 2014 - Adventar
zf5とは「Zurb Foundation 5」の略です。Zurb は1998年からプロダクトデザインを行っている企業です。

ZURB — Product Design, Interaction Design & Design Strategy
Foundation 5 は Zurb が提供するレスポンシブデザインが手軽にできるCSS フレームワークです。

Foundation | The Most Advanced Responsive Front-end Framework from ZURB
インストールから実行まで
インストール
$ npm install -g generator-zf5 $ mkdir zf5 && cd $_ $ yo zf5 $ grunt
特に込み入ったオプションはありません。
実行
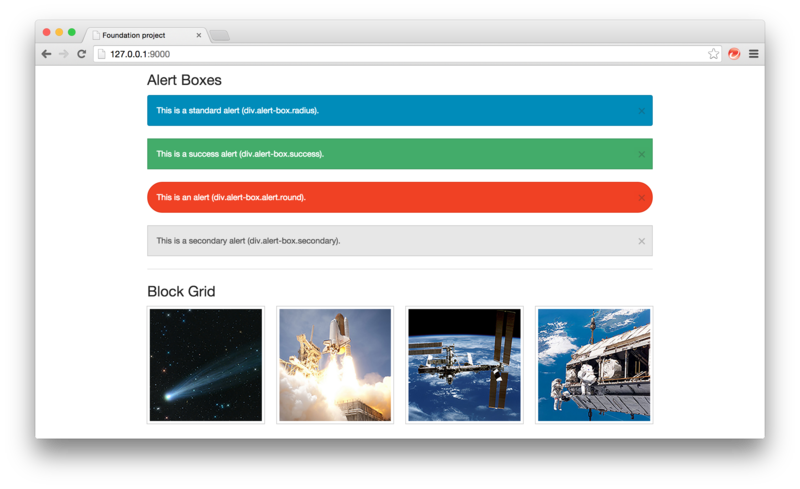
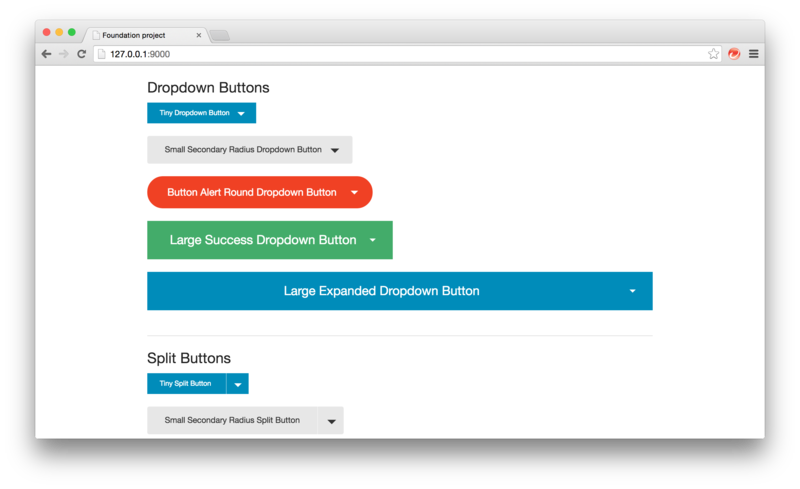
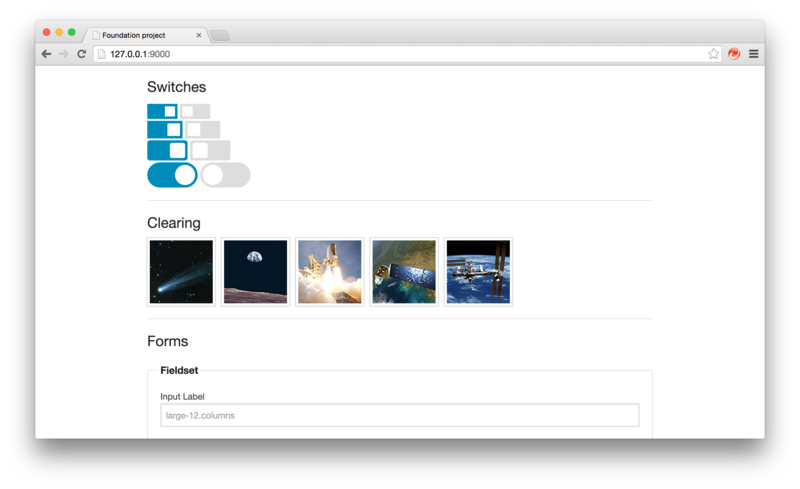
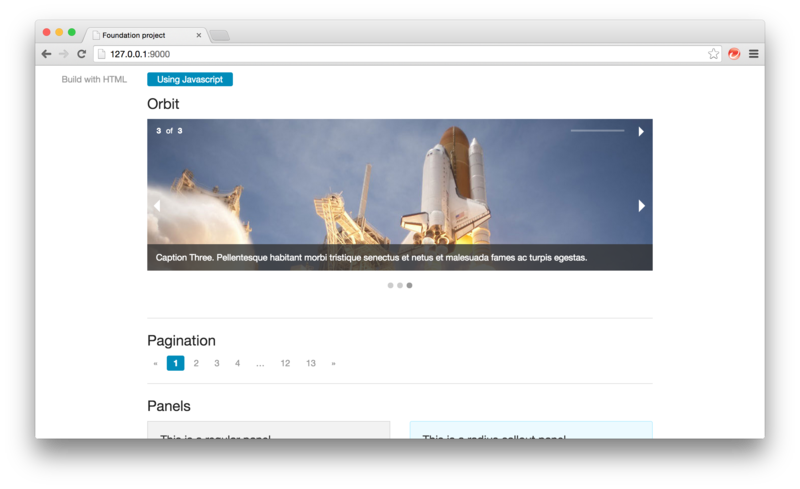
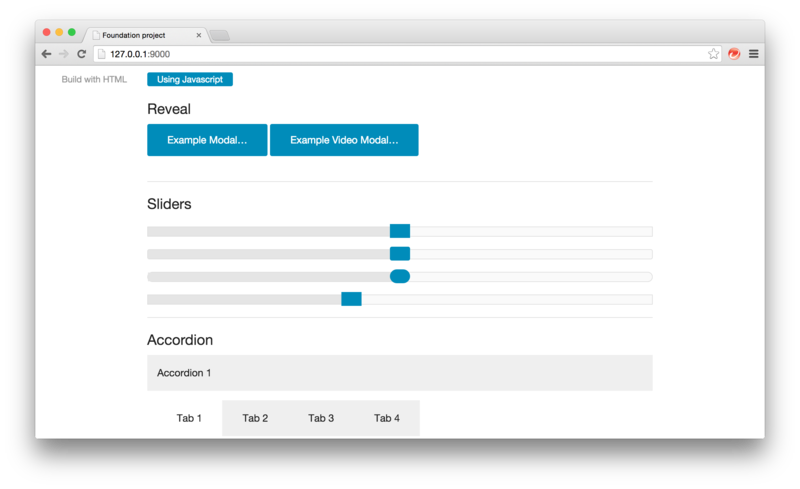
実行すると次の通りです。CSS フレームワークですので出来上がった画面を見るといいと思います。どちらかというとテンプレートというよりも紹介的なジェネレータです。CSS フレームワークなのでとにかく見ろということだと思います。使い方もサンプルからどうぞといった雰囲気です。





最後に
CSS フレームワークとしては Bootstrap が有名ですが、それ以外にも多くCSS フレームワークがあります。選択肢がひとつというのはあまり良くない状況かと思います。YEOMANを使ってサクっと CSSフレームワークを評価し使ってみるのもよいかと思います。