Backbone EyeというSPA開発で注目されているBackboneアプリケーションを開発するためのFirebugプラグインが存在します。
Firebug (ファイアバグ)とは、JavaScript コンソールやウェブページの HTML, CSS, JavaScript などの編集・デバッガ・プロファイラ、DOM の解析機能など、様々なウェブ開発ツールを提供する Mozilla Firefox の拡張機能である。-- wikiから引用
具体的にインストール方法とBackbone Eyeで何ができるかを見ていきます。
インストール手順
インストール手順は
です。
Firefoxのインストール
Firefoxは下記サイトからインストールします。
http://www.mozilla.jp/firefox/
真ん中にある「Firefox 無料ダウンロード」からFirefoxブラウザをダウンロードします

Firebugのインストール
Firefoxブラウザを起動します。
https://addons.mozilla.jp/firefox/
でアドオンを検索のところで「Firebug」を検索し選びます。下記画面が表示されますのでFirebugをインストールしてください。

Backbone Eyeのインストール
同じくFirefoxブラウザでアドオン「Backbone Eye」を検索します。検索では「Backbone」のキーワードで検索されますので「Backbone Eye」を選びます。下記画面が表示されますのでBackbone Eyeをインストールしてください。

Backbone Eyeでできること
Backbone Eyeを使うとBackboneで作成されたオブジェクトがシーケンス的に見れます。もちろん詳細情報も見れます。開発手順は
- grunt serverでアプリケーションを実行
- Firebugの表示
- Backbone Eyeでの評価方法
です。
grunt serverでアプリケーションを実行
gruntでなくても問題ありません。ここでは前提としてYeomanを利用しています。
Firebugの表示
Firefoxブラウザの
「ツール」-「Web開発」-「Firebug」-「Firebugを開く」
でFirebugが利用できるようにしてください。
タブにBackbone Eyeがあると思います。
Backbone Eyeでの評価方法
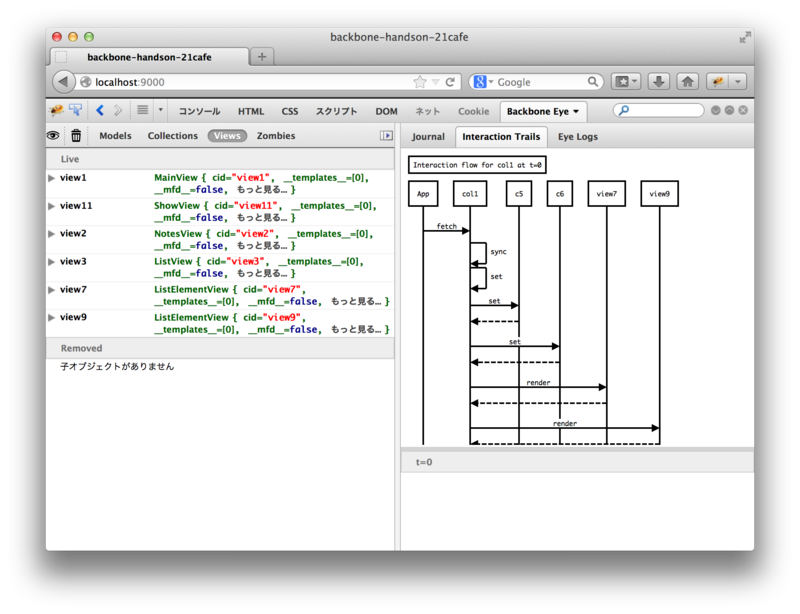
Backbone Eyeのタブをクリックすると下記画面が表示されます。

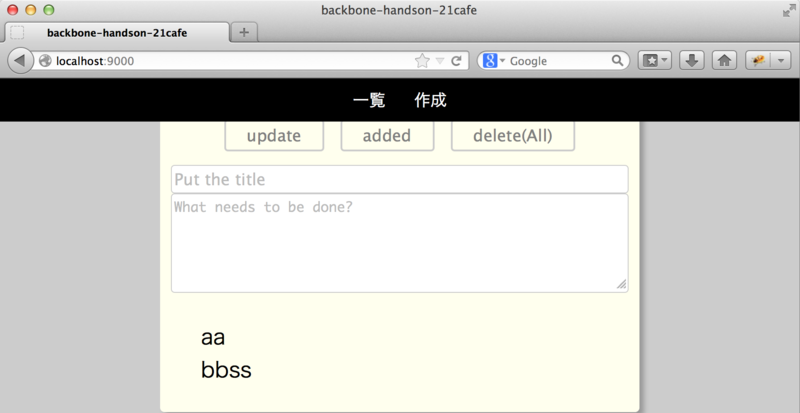
「有効化」というリンクのようなボタンがあるのでクリックしてください。オブジェクトシーケンスや詳細情報が表示できます。CollectionにModelが二つ登録されていてModel用のViewを使って画面表示されていることが読み取れます。


App:開発しているアプリケーション
cal1:c5(Model)、c6(Model)を保持しているCollection
c5:aaを保持しているModel
c6:bbssを保持しているModel
view7:c5(Model)を表示するためのサブView
view8:c6(Model)を表示するためのサブView
最後に
JavaScriptフレームワーク、特にSPAを開発するときにオブジェクトの生成状態やrenderなどが問題になることがあります。こういったツールを用いて視覚的に評価できることは有用と考えます。