この内容は 2013/5/11(土) に開催された HTML5ハンズオン で行った内容を記載しております。きっかけは[JP 日本語] Chrome+HTML5 Developers Live Japan #4です。直感的に「よさそう!」と思いましたので色々調べることにしました。
Yeoman1.0 は
- Yo
- Grunt
- Bower
の3つのツールで構成されている「Web App Development Through Tooling」です。事前準備として
- Node.js
- Git
必要であれば
- Ruby
- Compass
をインストールしておきます。yeoman のインストールについて http://yeoman.io/ を見て頂けたら分かる通り簡単で
$ npm install -g yo grunt-cli bower
です。
機能豊富ですので yeoman.io でも記載のあるように grunt は http://gruntjs.com/ や bower は http://bower.io/ も参照した方が良いです。
その他、(使用するテンプレートにより若干ことなりますが)知識として必要となる要素は、
- CoffeeScript (http://coffeescript.org/):JavaScript を Ruby っぽくした言語
- Sass (http://sass-lang.com/):CSS ファイルを作成するために扱うプログラムのようなもの(Ruby が必要)
- Compass (http://compass-style.org/):CSS オーサリングフレームワーク。Sass ベースの Sass をより便利に使えるようになったものが compass です(Rubyが必要)
- Angular (http://angularjs.org/):JavaScript の MVCフレームワーク
- PhantomJS (https://code.google.com/p/phantomjs/):WebKitをヘッドレス化して JavaScript API を利用できるようにしたツール
- Mocha (http://visionmedia.github.io/mocha/):Node.js 上もしくはブラウザ上で動く JavaScript テストフレームワーク
- Twitter BootStrap (http://twitter.github.io/bootstrap/):Twitter社が提供するCSS フレームワーク
- RequireJS (http://requirejs.org/):JSの非同期ローディングとモジュール化を行うライブラリ
とかとかです(調べれば調べるほど幅広になりますのでひとまずここまでにします)。
Yeoman では
- yo webapp によるひな形の作成
- grunt server を使用しアプリケーションの開発
- grunt build によるリリースビルド
の流れで作業を行います。
まず yo コマンドでアプリケーションのひな形を作ります。プロジェクト用のディレクトリを作成したあと。このコマンドを実行します(想像以上に多くのタスクを実行しています)。
$ mkdir yeomanprj
$ cd yeomanprj
$ yo webapp _-----_ | | |--(o)--| .--------------------------. `---------´ | Welcome to Yeoman, | ( _´U`_ ) | ladies and gentlemen! | /___A___\ '__________________________' | ~ | __'.___.'__ ´ ` |° ´ Y ` Out of the box I include HTML5 Boilerplate, jQuery and Modernizr. Would you like to include Twitter Bootstrap for Sass? (Y/n) Y Would you like to include RequireJS (for AMD support)? (Y/n) Y create Gruntfile.js create package.json create .gitignore create .gitattributes create .bowerrc create component.json create .jshintrc create .editorconfig create app/favicon.ico create app/404.html create app/robots.txt create app/.htaccess create app/images/glyphicons-halflings.png create app/images/glyphicons-halflings-white.png create app/scripts/vendor/bootstrap.js create app/styles/main.scss create app/scripts/app.js create app/index.html create app/scripts/main.js create app/scripts/hello.coffee invoke mocha:app create test/index.html create test/lib/chai.js create test/lib/expect.js create test/lib/mocha/mocha.css create test/lib/mocha/mocha.js create test/spec/test.js I'm all done. Running npm install & bower install for you to install the required dependencies. If this fails, try running the command yourself. ・・・ $
生成されたファイルおよびディレクトリは下記のようになります。
$ ls -la total 80 drwxr-xr-x 13 albatrosary staff 442 5 11 13:49 . drwxr-xr-x 22 albatrosary staff 748 5 11 13:47 .. -rw-r--r-- 1 albatrosary staff 38 5 11 13:48 .bowerrc -rw-r--r-- 1 albatrosary staff 415 5 11 13:48 .editorconfig -rw-r--r-- 1 albatrosary staff 11 5 11 13:48 .gitattributes -rw-r--r-- 1 albatrosary staff 50 5 11 13:48 .gitignore -rw-r--r-- 1 albatrosary staff 408 5 11 13:48 .jshintrc -rw-r--r-- 1 albatrosary staff 10461 5 11 13:48 Gruntfile.js drwxr-xr-x 11 albatrosary staff 374 5 11 13:49 app -rw-r--r-- 1 albatrosary staff 204 5 11 13:48 component.json drwxr-xr-x 27 albatrosary staff 918 5 11 13:49 node_modules -rw-r--r-- 1 albatrosary staff 929 5 11 13:48 package.json drwxr-xr-x 5 albatrosary staff 170 5 11 13:48 test $
このひな形を実行するには
$ grunt server
Running "server" task
Running "clean:server" (clean) task
Cleaning ".tmp"...OK
Running "concurrent:server" (concurrent) task
Running "coffee:dist" (coffee) task
File .tmp/scripts/hello.js created.
Done, without errors.
Running "compass:server" (compass) task
directory .tmp/styles/
create .tmp/styles/main.css
Done, without errors.
Running "livereload-start" task
... Starting Livereload server on 35729 ...
Running "connect:livereload" (connect) task
Starting connect web server on localhost:9000.
Running "open:server" (open) task
Running "watch" task
Watching app/scripts/{,*/}*.coffee
Watching test/spec/{,*/}*.coffee
Watching app/styles/{,*/}*.{scss,sass}
Watching app/*.html,{.tmp,app}/styles/{,*/}*.css,{.tmp,app}/scripts/{,*/}*.js,app/images/{,*/}*.{png,jpg,jpeg,gif,webp,svg}
すると下記画面がブラウザにダイレクトに表示されます。表示されたファイルは app ディレクトリにある index.html です。このファイルを編集すると自動的に localhost:9000 で表示されている内容も更新されます。

これは Yeoman に搭載されている LiveReload (http://livereload.com/) 機能のおかげのようです。

リリースするためには下記コマンドを実行すると dist ディレクトリに格納されます。リリースのためのビルドでは JavaScript の min 化をしてもらえるようです(要確認)。
$ grunt build Running "clean:dist" (clean) task Cleaning ".tmp"...OK Cleaning "dist/.htaccess"...OK Cleaning "dist/404.html"...OK Cleaning "dist/components"...OK Cleaning "dist/favicon.ico"...OK Cleaning "dist/images"...OK Cleaning "dist/index.html"...OK Cleaning "dist/robots.txt"...OK Cleaning "dist/scripts"...OK Cleaning "dist/styles"...OK Running "useminPrepare:html" (useminPrepare) task Going through app/index.html to update the config Looking for build script HTML comment blocks
・・・
実際のこの手順で開発をします。以前作成したアプリケーションをベースにします。

css と JavaScript、画像ファイルのパスさえ正しければうまく表示されるだろうとの予測の元、実行すると

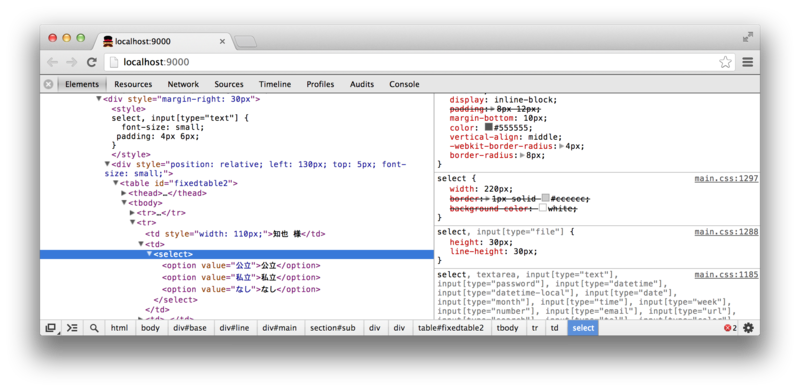
 若干デザインが崩れたのは select タグの幅が main.css で指定されているためでした。そもそもこの main.css はデフォルトのままで使用していましたので、ひとまず削除しオリジナルと同じように表示させました(同じように表示されるのは当たり前ですが)。
若干デザインが崩れたのは select タグの幅が main.css で指定されているためでした。そもそもこの main.css はデフォルトのままで使用していましたので、ひとまず削除しオリジナルと同じように表示させました(同じように表示されるのは当たり前ですが)。
現段階では Yeoman の価値半減ですが、Sass/Coffee/bower でのライブラリ管理/Unitテストを利用した場合に有用と思います。
追記)
ひな型ですが、色々な種類のプロジェクトが作成可能のようです。八木さんという方の「Yeomanのあれこれ」が参考になりました。